在使用自带TabBar这个容器时,由于各种Push/Pop控制器操作可能会导致TabBar子视图会再次出现,使得与我们自定义的按钮重叠,所以之前都是通过remove的方式移除TabBar自身的子视图,但由于iOS 13后,系统开放了鼠标控制,鼠标指针在接触系统指定的控件时会主动生成UIPreivewTarget的对象,然后对其进行动画展示。因此当TabBar的子视图被移除,会导致鼠标指针一移到TabBar下的按钮位置时闪退。
如何发现?
1.设备的系统版本必须是iOS 13+;
2.采用lightning转USB的转接头实现有线鼠标连接iPad;(设备的蓝牙功能总是搜索不到妙控鼠标,所以采用有线鼠标测试)
3.鼠标指针移动到TabBar位置立马闪退;
4.后面通过隐藏TabBar子视图或隐藏TabBar后发现不会闪退,这时了解到是把系统识别的控件remove后才崩了;
5.另外闪退时报的错误信息与UIPreviewTarget有关,而后更加确定原来鼠标指针移动到tabBar对应的按钮位置时,会有特别的动效与之有关。
最终解决办法:
之前的移除操作改成隐藏操作即可。如:
[subview removeFromSuperview]; 改成 subview.hidden = YES;
报错信息:
-[UIPreviewTarget initWithContainer:center:transform:], /Library/Caches/com.apple.xbs/Sources/UIKitCore/UIKit-3920.31.101/Interaction Previews/UITargetedPreview.m:42
2020-06-28 21:18:50.750073+0800 MOJiDict[2226:564154] *** Terminating app due to uncaught exception ‘NSInternalInconsistencyException’, reason: ‘Invalid parameter not satisfying: container != nil’
关键代码段:
- (void)hideOwnSubviews {
for (UIView *subview in self.subviews) {
//MOJiTabBarButton为我们自定义的按钮,无需隐藏
if ([subview isKindOfClass:MOJiTabBarButton.class]) continue;
subview.hidden = YES;
}
}
其他说明:
1.因为采用系统自带的TabBar可以友好的跳转次级界面并隐藏TabBar的效果,所以才使用UITabBarController的UITabBar作为容器;
2.目前只有iPad才有这个问题,iPhone没这动效,为防止后期苹果可能也会加入动画效果,我们还是统一处理为隐藏即可;
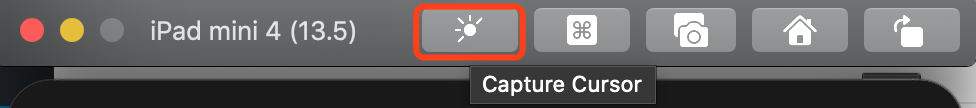
3.另外,除了真机可以测试之外,也可以直接通过模拟器去测试该问题,进入Capture Cursor模式进行鼠标指针捕获,如下图所示: